Environment design exploring the possibility of using asset store models to populate the level without losing the worldbuilding and colour design. Created as a thorough guide for the level designer, including labelled assets and isolated colour palette information.

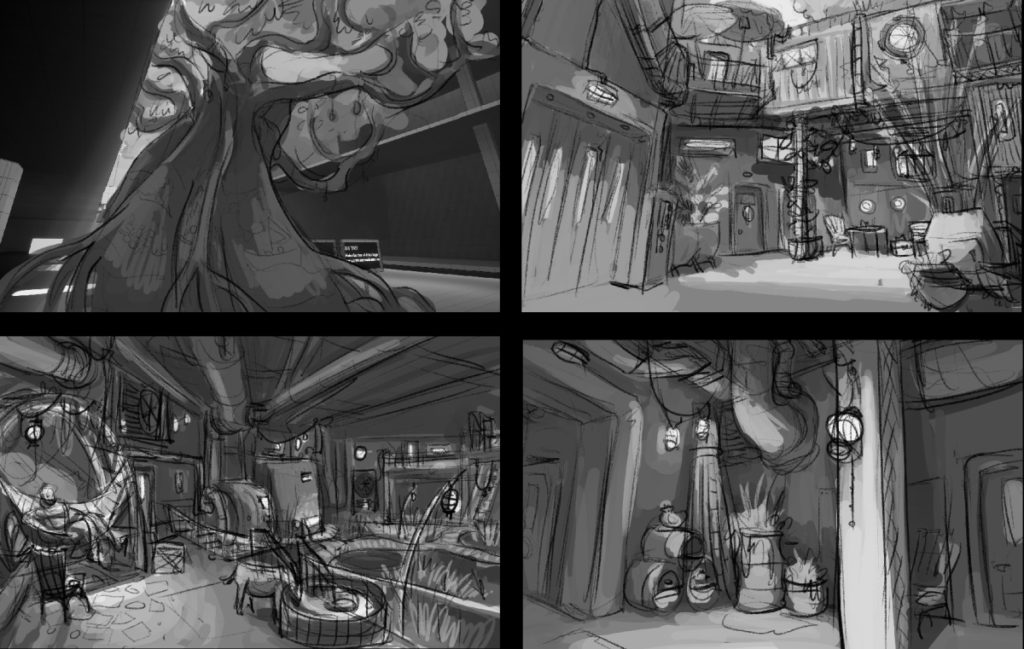
We started with thumbnails painted from level blockout exploration to choose a location to build up:

The chosen blockout:

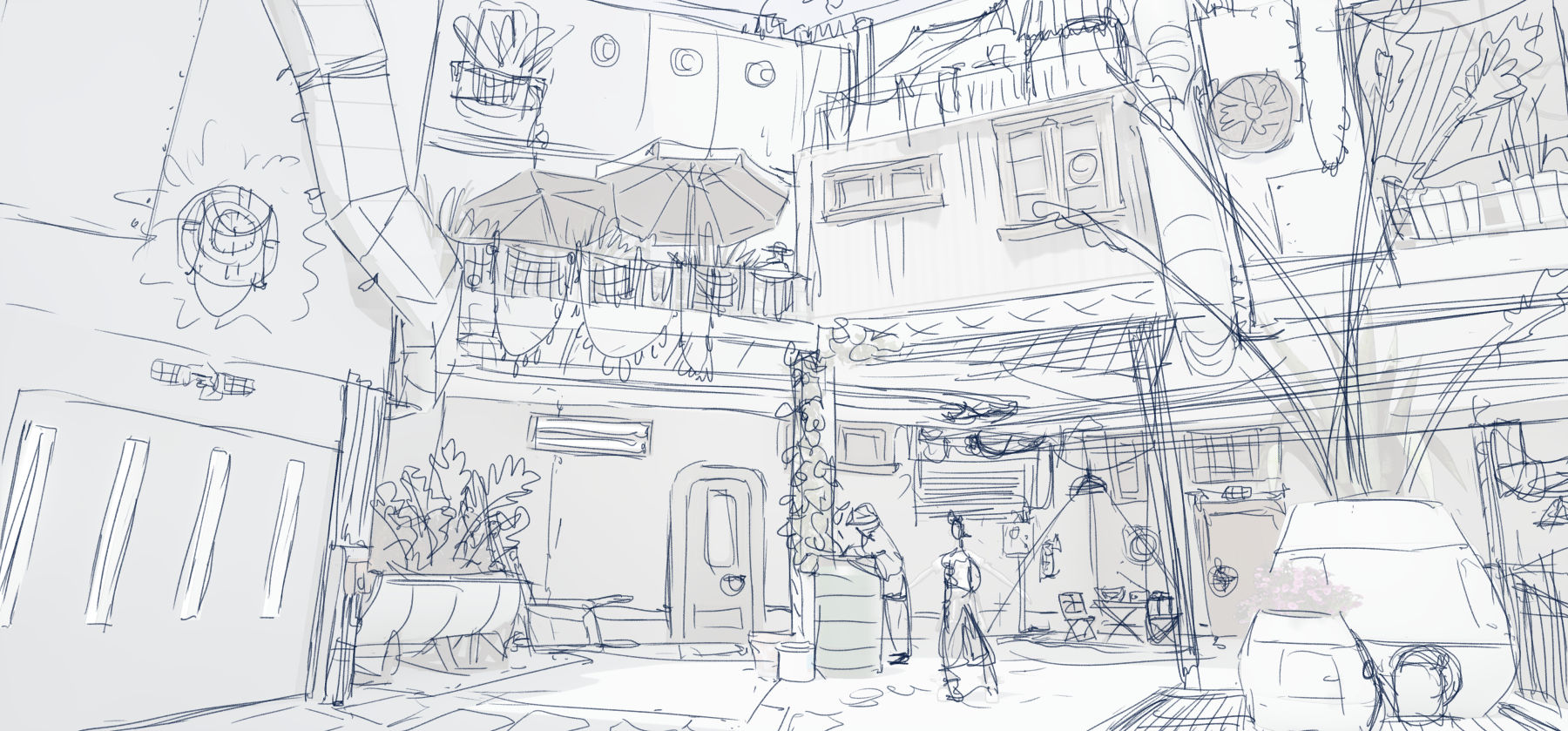
From there I created a rough concept as a guideline for what we wanted to achieve:

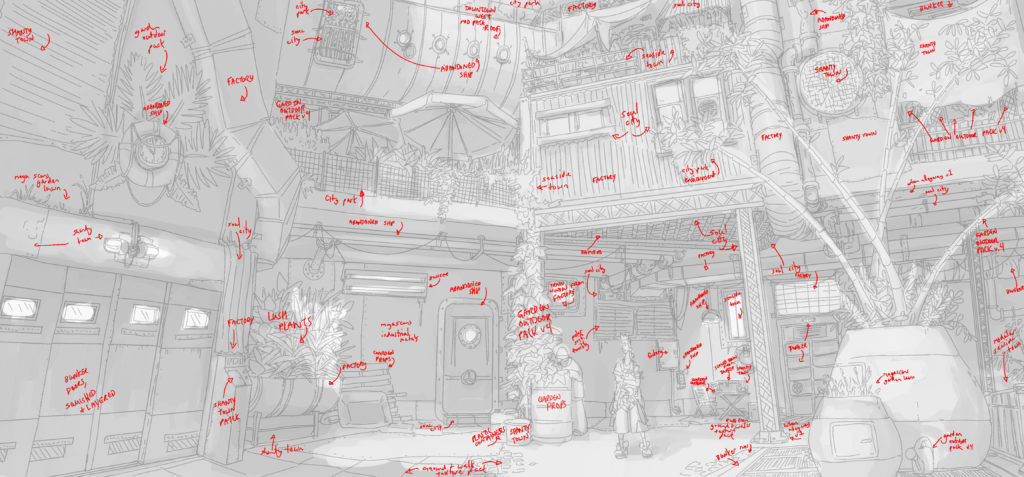
With the client’s approval, I went on from there to use the asset packs to choose props and objects that could set dress this area, developing a rendered greyscale layout and a reference image labeled with the associated asset back for each element:


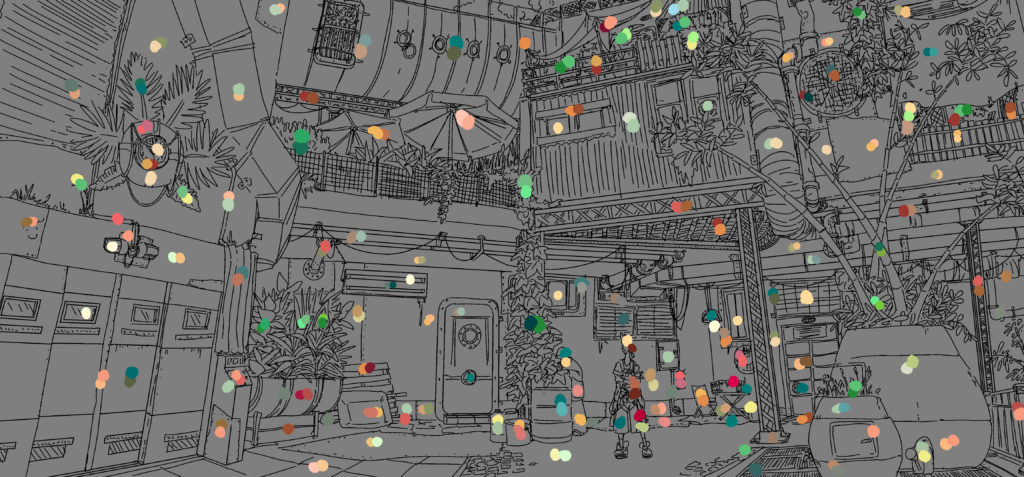
From there I went on to design the colour scheme, from flats to gradients, tagging each asset with its local colours and creating a palette for the environment artist to use on the asset pack props.






Leave a Reply